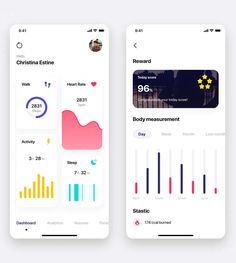
Introduction to 报告 App ui and its UI interface
The 报告 App ui has taken the digital landscape by storm, revolutionizing how users interact with data and generate reports. Its sleek design and intuitive features make it a go-to tool for professionals seeking streamlined workflows. But what truly sets this app apart is its user interface (UI) — where effective navigation plays a critical role in user experience.
Navigating an app should feel like second nature, guiding users effortlessly through tasks without confusion or frustration. A well-designed UI can enhance productivity and satisfaction levels significantly. As we delve into the intricacies of 报告 App ui interface, we’ll uncover tips for designing seamless navigation that keeps users engaged from start to finish. Whether you’re developing your own mobile application or simply looking to optimize your usage of 报告 App ui, understanding effective navigation strategies will elevate your experience dramatically. Let’s explore the essentials!
Importance of effective navigation in mobile apps
Effective navigation in mobile apps is crucial for user experience. When users can find what they need quickly, satisfaction increases. A seamless journey through an app keeps them engaged and encourages repeat usage.
Poor navigation leads to frustration. Users may abandon an app if they struggle to locate features or information. It’s essential that navigation feels intuitive and natural.
Good UI navigation also enhances accessibility. Different users have various needs, so thoughtful design ensures everyone can navigate with ease. This inclusivity fosters a broader audience base.
Moreover, effective navigation supports brand loyalty. When users enjoy their interactions with your app, they’re more likely to recommend it to others and return themselves.
In a crowded market filled with options, the difference often lies in how easily a user can move around within an app’s interface. Prioritizing this aspect sets successful apps apart from the rest.
Understanding the different types of navigation: Bottom navigation, Tab bar navigation, Hamburger menu, etc
Navigating a mobile app can greatly influence user experience. Different navigation styles serve unique purposes and cater to diverse needs.
Bottom navigation is popular for its accessibility. It allows users to move between top-level views with ease, using icons that are easy to recognize. This layout keeps essential functions within reach.
Tab bar navigation offers a similar approach but emphasizes content organization. Users can switch between categories by tapping tabs at the top or bottom of the screen, making it ideal for apps with multiple sections.
The hamburger menu hides options behind an icon, conserving space on the interface. However, while it’s minimalist, some argue that it complicates access to key features since users need extra taps to find what they want.
Each type has strengths and weaknesses; choosing the right one hinges on your app’s goals and user preferences. Understanding these variations can help enhance usability in your 报告 App ui design.
Tips for designing effective navigation in 报告 App
Designing effective navigation in the 报告 App ui requires a user-centric approach. Start by understanding your audience’s needs and preferences. User testing can reveal crucial insights into how they interact with the app.
Keep it simple. Limit the number of options displayed at once to avoid overwhelming users. A clean, minimalist design helps them focus on essential features.
Use familiar icons and labels for easy recognition. This reduces cognitive load, making navigation intuitive.
Ensure consistency throughout the app. Users should feel comfortable as they transition from one section to another without confusion.
Incorporate feedback mechanisms like subtle animations or color changes when users interact with buttons or links. These cues enhance engagement while confirming actions taken within the app.
Consider accessibility features that cater to various user abilities, ensuring everyone can navigate efficiently through your app’s interface.
Case studies of successful mobile app navigation designs
Examining successful mobile app navigation sheds light on effective design principles. For instance, the Airbnb app employs a combination of bottom navigation and intuitive search features. Users can easily browse properties while maintaining access to their profiles.
Another notable example is Spotify. Its tab bar layout ensures quick access to key functionalities like Home, Search, Your Library, and Premium features. This straightforward approach enhances user experience by reducing cognitive load.
Then there’s Google Maps. The hamburger menu provides additional options without cluttering the main interface. Users appreciate having essential tools readily available yet tucked away for simplicity.
Each of these apps demonstrates that thoughtful navigation choices lead to higher user satisfaction and retention rates. By prioritizing clarity and accessibility, they create seamless journeys through their platforms.
Common mistakes to avoid in UI navigation design
One common mistake in UI navigation design is overcomplicating the menu. Users should find what they need quickly. If your navigation is cluttered, it can lead to frustration.
Another pitfall is neglecting mobile optimization. Many users access apps on their phones. Ensure that your layout adjusts seamlessly for smaller screens.
Inconsistent labeling can confuse users too. Keep terminology uniform across the app so that everything feels cohesive and intuitive.
Ignoring user feedback often leads to poor design choices. Regularly testing with real users provides valuable insights into what works and what doesn’t.
Forgetfulness about accessibility can alienate a portion of your audience. Make sure to incorporate features like voice commands or screen reader compatibility for inclusive use.
Future trends in mobile app navigation
As technology evolves, so do mobile app navigation trends. One noteworthy shift is the rise of voice-activated interfaces. Users appreciate hands-free options that enhance accessibility and streamline interactions.
Another trend gaining traction is gesture-based navigation. Swiping, pinching, and tapping create a more immersive experience. This allows users to engage with apps intuitively without relying solely on buttons.
Augmented Reality (AR) also plays a role in revolutionizing navigation within apps. AR overlays can guide users through complex processes, making information easier to digest.
Additionally, personalization will continue to shape how users navigate their favorite apps. Tailored experiences based on user behavior can provide shortcuts or highlight features relevant to individual needs.
Minimalist design principles are here to stay. Simplifying layouts helps reduce cognitive load and enhances overall usability for diverse audiences. Keeping things clean will be paramount as developers aim for seamless user journeys in the future.
Conclusion
Designing an effective UI interface for the 报告 App ui requires a deep understanding of navigation principles. Effective navigation is crucial as it directly impacts user experience and satisfaction. By exploring different types of navigation methods, such as bottom navigation bars, tab bars, and hamburger menus, developers can choose the best fit for their app’s goals.
The tips provided earlier serve as a valuable guide to creating intuitive pathways within the 报告 App ui. Learning from successful case studies demonstrates that thoughtful design choices can lead to enhanced engagement and usability.
Avoiding common pitfalls in UI design is just as essential. Attention to detail ensures users find what they need without frustration or confusion.
As technology evolves, so do trends in mobile app navigation. Staying updated with these changes will help maintain relevance in a competitive market.
Focusing on effective navigation strategies enhances not only the functionality of your app but also its appeal among users. Embracing these practices will likely lead to increased user retention and satisfaction with the 报告 App ui experience.